چشم انداز رایانه ای
چشم انداز رایانه ای
بهترین پروژه برای شروع در چشم انداز رایانه ای با پایتون
GrabCut - پیاده سازی دفترچه یادداشت Google Colab برای تطبیق تصویر (حذف پس زمینه)
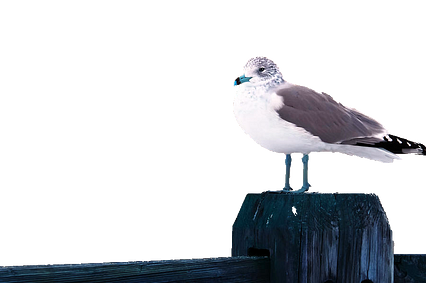
 عکس توسط کوین کو در Unsplash
عکس توسط کوین کو در Unsplash تطبیق تصویر یک کار بسیار جالب است که در آن هدف پیدا کردن است هر شی مورد علاقه ، یا انسان ، در یک تصویر و حذف پس زمینه آن. دستیابی به این وظیفه به دلیل پیچیدگی آن ، یافتن شخص ، افراد یا اشیاء با خط کامل بسیار دشوار است. این پست یک تکنیک هیجان انگیز را با استفاده از الگوریتم های بینایی رایانه ای اساسی برای دستیابی به این کار مرور می کند. الگوریتم GrabCut سریع است اما برای اجسام پیچیده مانند انسان یا حیوانات چندان دقیق نیست. با این وجود ، می تواند در زمینه های خاص مفید باشد و اولین پروژه کاربردی کامل برای شروع در بینایی رایانه و پایتون است! همانطور که در بالا ذکر شد ، پیاده سازی از Google Colab استفاده می کند ، بنابراین هیچ الزامات یا راه اندازی لازم نیست ، و این یک پروژه هیجان انگیز برای تکرار برای یادگیری است.
 یک مثال ماتینگ GrabCut. تصویر نویسنده.
یک مثال ماتینگ GrabCut. تصویر نویسنده. پروژه - GrabCut [1]
این پیاده سازی الگوریتم GrabCut اساساً توزیع رنگ مورد پیش زمینه و پس زمینه را با استفاده از مدل مخلوط گاوسی تخمین می زند. ما یک مستطیل روی شی مورد نظر (پیش زمینه) ترسیم می کنیم و به طور مکرر سعی می کنیم با ترسیم قسمت ها نتایج را بهبود ببخشیم. این الگوریتم نتوانست پیکسل ها را به پیش زمینه اضافه کند یا مجموعه ای از پیکسل ها را از پیش زمینه حذف کند. به همین دلیل است که ما اغلب از "صفحه سبز" استفاده می کنیم و به الگوریتم ها کمک می کنیم تا فقط پیکسل های سبز را حذف کرده و بقیه را به نتایج نهایی واگذار کنیم. اما وقتی به چنین صفحه سبز دسترسی نداریم ، نتایج آنقدرها عالی نیستند.
این الگوریتم از مستطیل ساخته شده توسط کاربر برای شناسایی مورد پیش زمینه استفاده می کند. سپس ، کاربر می تواند ویرایش کند تا اشیاء را به پیش زمینه اضافه یا حذف کند. پس از اتمام کار ، پس زمینه را حذف می کند ، آن را شفاف می کند (کانال آلفا را اضافه می کند) و آن را ذخیره می کند.
این یک نوت بوک ساده است که الگوریتم GrabCut را نشان می دهد که در ویدئویی که در مورد ModNet تهیه کردم نشان داده می شود ، یک تکنیک جدید برای مات شدن تصویر.
چگونه کار می کند؟
هنگامی که دفترچه یادداشت را باز می کنید ، 7 سلول پایتون با کد و نظرات در آنها مشاهده خواهید کرد. این دفترچه کاملاً ساده است:
توجه: [سلول ها] به پیاده سازی نوت بوک اشاره دارند.

نحوه عملکرد آن در نمایشیهای ویدیویی با کد
نمونه ای با یک تکرار که تنها به اولین گذر الگوریتم نیاز دارد
این یک مثال است که الگوریتم در اولین آزمایش کار می کند و ما فقط به مراحل 1 تا 3 نیاز داریم. ما اساساً بارگذاری می کنیمتصویر ، یک مستطیل در اطراف شی مورد نظر (سگ ما) بکشید ، و تمام! می توانید تصویر را با کانال آلفا در png ذخیره کنید.
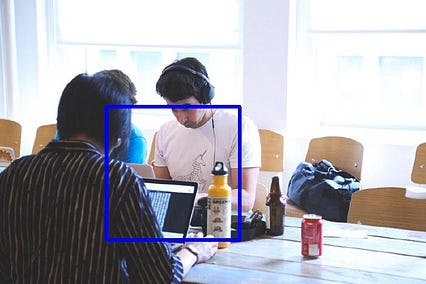
نمونه ای با تصویر چالش برانگیزتر و تکرارهای متعدد مورد نیاز
این نمونه ای است که الگوریتم در اولین آزمایش کار می کند ، و ما فقط به مراحل 1 تا 6 نیاز داریم. ما اساساً تصویر را بارگذاری می کنیم ، یک مستطیل در اطراف شی مورد نظر (سگ دوم) می کشیم و حلقه تنظیم دقیق را وارد می کنیم. در اینجا ، خطوط تصادفی را با استفاده از کلیک چپ ترسیم می کنیم تا نتایج بیشتر بهبود یابد. پس از اتمام کار ، می توانید با استفاده از بقیه کد ، تصویر را با کانال آلفا در png ذخیره کنید.
خودتان آن را پیاده سازی کنید!
اجرای کامل کد در GitHub در دسترس است! به راحتی می توانید آن را در دستگاه Google Colab باز کرده و بلافاصله بدون هیچ پیش نیاز یا راه اندازی مورد نیاز اجرا کنید. فقط تصاویر خود را در Google Colab وارد کنید و کد را اجرا کنید!
نتایج مشخص




 src = "https://cdn-images-1.medium.com/max/426/1*WOHtQZpchV3WrM9yuj7xVQ.png">
src = "https://cdn-images-1.medium.com/max/426/1*WOHtQZpchV3WrM9yuj7xVQ.png"> 


 نمونه های ماتینگ GrabCut.
نمونه های ماتینگ GrabCut. نتیجه گیری
اگر در حال حاضر به طور کلی پایتون یا بینایی رایانه را یاد می گیرید ، با خیال راحت این کد را پیاده کنید و سعی کنید آن را بهبود بخشید! این بسیار سرگرم کننده است و راهی عالی برای یادگیری عملکردهای مهم و مکرر هنگام کار در بینایی رایانه است! لطفاً با هرگونه به روزرسانی کد با من تماس بگیرید یا آنها را در مخزن GitHub برای به روزرسانی ارسال کنید!
اگر از کار من خوشتان می آید و می خواهید با هوش مصنوعی به روز باشید ، قطعاً باید از من در سایر موارد من پیروی کنید حساب های رسانه های اجتماعی (LinkedIn ، Twitter) و مشترک خبرنامه هوش مصنوعی هفتگی من شوید!
برای حمایت از من:
مراجع
[1] استخراج پیش زمینه تعاملی با استفاده از الگوریتم GrabCut ، OpenCV ، (2013) ، https://opencv-python-tutroals.readthedocs.io /en/latest/py_tutorials/py_imgproc/py_grabcut/py_grabcut.html
معرفی رایانه: اولین گام های خود را با OpenCV برای پایتون بردارید
معرفی رایانه: اولین گام های خود را با OpenCV برای پایتون بردارید
درک کتابخانه اصلی برای دستکاری تصویر و بینایی رایانه ای برای پایتون
آیا می خواهید یک مدل پیچیده یادگیری عمیق برای یک ماشین خودران ، یک چهره زنده بسازید -برنامه تشخیص یا نرم افزار پردازش تصویر خود برای پروژه فارغ التحصیلی خود ، باید در طول مسیر OpenCV را بیاموزید.
OpenCV یک کتابخانه عظیم پردازش تصویر و فیلم است که برای کار با بسیاری از زبان ها طراحی شده است. به عنوان پایتون ، C/C ++ ، جاوا و موارد دیگر. این برنامه آنقدر محبوب و قدرتمند است که پایه و اساس بسیاری از برنامه هایی است که می شناسید و با پردازش تصویر سروکار دارند.
شروع به کار با OpenCV می تواند چالش برانگیز باشد ، به خصوص اگر به اسناد رسمی آن متکی باشید - معروف به دست و پا گیر و درک آن سخت است.
امروز ما نحوه کار با OpenCV را یاد می گیریم و تمام تلاش خود را برای ساده نگه داشتن آن می کنم.
OpenCV را نصب کنید
اکنون زمان نصب OpenCV با استفاده از یک فرمان ساده است:
pip3 install opencv-python
وارد کردن یک تصویر ساده
اولین چیزی که باید انجام دهید نحوه وارد کردن یک تصویر ساده و نمایش آن با استفاده از OpenCV را بیاموزید.
کد ساده است:
وارد کردن cv2
# خواندن تصویر
img = cv2.imread ("image.jpg") # نمایش تصویر
cv2.imshow ("Image"، img) # منتظر فشردن کلید باشید cv2.waitKey (0)
# پاکسازی cv2.destroyAllWindows ()
 خواندن اولین تصویر ما
خواندن اولین تصویر ما پس از خواندن کد ، اگر فکر می کنید ما بیش از بارگذاری تصویر کار می کنیم ، حق با شماست. پس از همه ، بارگذاری یک تصویر با OpenCV تنها به یک خط کد پایتون خلاصه می شود:
img = cv2.imread ("image.jpg") بقیه چطور؟ خوب ، اولین کاری که باید انجام دهیم وارد کردن کتابخانه است. فقط در این صورت است که می توانیم تصویر را با استفاده از روش imread بخوانیم و مسیر تصویر را به عنوان تنها پارامتر انتخاب کنیم. ، اجازه دهید حداقل تصویر را در یک پنجره جدید ارائه دهیم تا کاربر بتواند نتیجه را ببیند. برای این منظور ، ما از cv2.imshow استفاده می کنیم و نام پنجره و تصویر را به عنوان آرگومان منتقل می کنیم.
در نهایت ، ما پایتون را تا زمانی که یک کلید را فشار ندهیم یا پنجره را نبندیم ، از برنامه خارج نمی کنیم. سپس همه چیز را با از بین بردن همه پنجره هایی که باز کرده ایم تمیز می کنیم.
بارگذاری فیلم ها
OpenCV نه تنها با تصاویر بلکه با فیلم ها نیز برخورد می کند. جریانهای ویدئویی را می توان از یک فایل ویدئویی یا مستقیماً از یک منبع ویدیویی مانند وب کم بارگیری کرد.
در مثال بعدی ، ما یک ویدیو را از وب کم بارگذاری کرده و در یک پنجره جدید ارائه می دهیم:
وارد کردن cv2
# بارگیری جریان ویدیو video = cv2.VideoCapture (0)
while (True): # هر فریم را به عنوان تصویر ضبط کنید ret، frame = video.read ()
# تصویر را روی صفحه نمایش دهید
cv2.imshow ("قاب" ، قاب)
# هنگام فشار دادن 'q' پخش را متوقف کنید
اگر cv2.waitKey (1) == ord ('q'):
Break # ویدیو را از حافظه خارج کنید video.release ()
# تمیز کردن cv2.destroyAllWindows ()
کد قابل توضیح است ، اما اجازه دهید آن را با جزئیات مرور کنیم. ما از روش VideoCapture برای بارگذاری منبع ویدیو استفاده می کنیم. اولین استدلال مشخص می کند که چه ورودی را می خوانیم. با عبور از 0 ،ما به وب کم اصلی (در صورت وجود) اشاره می کنیم. در صورتی که چندین وب کم به هم متصل هستید ، می توانید از 1 ، 2 و غیره استفاده کنید. اگر ویدیوی شما ضبط شده و در یک فایل ذخیره شده است ، می توانید یک رشته را با مسیر فایل ارسال کنید.
در مرحله بعد ، ما حلقه ای را شروع کنید که فقط با فرمان کاربر تمام می شود ، اما بعداً در مورد آن. آنچه در اینجا مهم است این است که در داخل حلقه چه اتفاقی می افتد. اولین کاری که ما انجام می دهیم این است که از VideoCapture خود بخواهیم فریمی از ویدیو را بخواند. در مورد دوربین ، آن عکس فوری از دوربین در آن زمان و در مورد یک فایل ویدیویی ، فریم ویدیویی فعلی خواهد بود.
هر فریمی را که از آن می خوانیم بارگذاری ویدئو همانند تصویر بسیار مهم است زیرا به این معنی است که هنگام برخورد با فیلم ها کل زرادخانه عملکردهای OpenCV را در اختیار داریم.
به عنوان مثال ، خروجی فریم ضبط شده با خواندن می تواند منتقل شود به متد imshow دقیقاً همانطور که در مثال قبلی کار با تصاویر نشان دادیم.
زیبا!
در حال پخش فیلم ، اما هیچ راهی برای حلقه while وجود ندارد ، بنابراین بیایید با تشخیص اینکه آیا کلید q فشار داده شده است ، یک استراتژی خروجی بسازیم. در صورت وجود ، از حلقه فعالیتهای پاکسازی خارج می شویم.
یک مرحله اضافی برای پاکسازی داریم که دوربین یا فایل ویدیویی را آزاد می کند ، زیرا حتی اگر دیگر فریم نمی خوانیم ، ما هنوز اشیاء در حافظه باز هستند. ما می توانیم با استفاده از روش انتشار از شی VideoCapture این کار را انجام دهیم.
تغییر اندازه تصاویر
تغییر اندازه تصویر دارای طیف وسیعی از برنامه ها است ، از جمله بهینه سازی اندازه ، بزرگنمایی یا حتی تغذیه یک شبکه عصبی برای انجام جادو اگر تغییر اندازه تصویر همان چیزی است که شما می خواهید ، OpenCV شما را تحت پوشش قرار داده است.
بیایید نمونه ای از نحوه تغییر اندازه تصویر را مشاهده کنیم:
وارد کردن cv2
img = cv2.imread ("image.jpg")
مقیاس = 60
width = int (img.shape [1] * scale /100)
ارتفاع = int (img.shape [0] * scale /100)
dim = (عرض ، ارتفاع)
resized_img = cv2.resize (img، dim، cv2.INTER_AREA)
cv2.imshow ("Resized_Image"، resized_img)
cv2.waitKey (0)
cv2.destroyAllWindows ()  تغییر اندازه تصاویر
تغییر اندازه تصاویر بسیار زیباست ساده است ، بنابراین ما طعم خاصی به آن اضافه کردیم و به جای تغییر اندازه تصویر در یک اندازه خاص ، تصویر را با ضریب x (در مثال ما 60) کوچک می کنیم. توجه داشته باشید که اگر ابعاد خاصی را هدف قرار دهیم ، کد ساده تر می شود.
روش تغییر اندازه حداقل دو آرگومان را انتظار دارد: تغییر اندازه تصویر و ابعاد جدید (در x و y به صورت یک تاپل). به صورت اختیاری ، می توانیم سومین آرگومان را برای تعریف درون یابی به شرح توضیح داده شده در سندهای تابع تغییر اندازه ارسال کنیم.
تعویض فضاهای رنگی
وقتی تصویری را با OpenCV می خوانیم ، رنگ ها را در نظر می گیریم کانال ها یا عمق آرایه تصویر که در آن هر کانال یا بعد مربوط به یک رنگ است. رایج ترین فضای رنگی ، و آنچه احتمالاً از قبل می شناسید ، RGB است که از سه کانال قرمز ، سبز و آبی تشکیل شده است. YCrCb ، HLS و HSV و سایر موارد. هر یک از آنها دارای ویژگی های متفاوتی است که ارزش مطالعه و یادگیری را دارد.
یک گزینه محبوب تر برای تنظیمرنگهای یک تصویر مقیاس خاکستری است ، که در آن فقط یک کانال هر پیکسل را تعریف می کند. بیایید نمونه ای از نحوه تبدیل تصویر رنگی به مقیاس خاکستری را مشاهده کنیم.
وارد کردن cv2
img = cv2.imread ("image.jpg")
خاکستری = cv2.cvtColor (img ، cv2.COLOR_BGR2GRAY)
cv2.imshow ("خاکستری" ، خاکستری)
cv2.waitKey (0)
cv2.destroyAllWindows ()  تصویر مقیاس خاکستری
تصویر مقیاس خاکستری تابع جایی که همه چیز جادویی اتفاق می افتد cvtColor است ، که دو آرگومان را انتظار دارد ، تصویر و فضای رنگ ، و تصویر جدید را بدون تغییر در اصل باز می گرداند. خوشبختانه ، OpenCV برای هر تغییر رنگ-فضای شناخته شده مقادیری تعریف کرده است. در مورد ما ، ما از COLOR_BGR2GRAY استفاده می کنیم که BGR را به خاکستری تبدیل می کند.
بنابراین BGR چیست؟ این روش پیش فرض بارگذاری تصاویر OpenCV است.
ذخیره تصاویر
ما اغلب باید نتیجه تصویر را پس از پردازش ذخیره کنیم ، شاید پس از تغییر فضای رنگی آن ، ایجاد تغییر تصویر ، یا هر عمل دیگری که ممکن است روی آن تصویر انجام دهیم.
کد زیر نحوه ذخیره تصویر پس از تغییر رنگ آن به مقیاس خاکستری را به شما نشان می دهد:
وارد کردن cv2
img = cv2.imread ("image.jpg")
خاکستری = cv2.cvtColor (img ، cv2.COLOR_BGR2GRAY)
cv2.imshow ("خاکستری" ، خاکستری)
cv2.imwrite ("image_gray.jpg" ، خاکستری)
cv2.waitKey (0)
cv2.destroyAllWindows () می بینید که ما از تابعی به نام imwrite استفاده کرده ایم که وظیفه ذخیره تصویر خاکستری در رایانه ما پس از تعیین مسیر برای تصویر تازه ذخیره شده را بر عهده دارد. تصویر واقعی که ما باید ذخیره کنیم متغیر خاکستری در این مورد است. این فرایند کاملاً خودکار است و همه پیچیدگی های نحوه عملکرد برای ما در یک عملکرد ساده و ساده برای استفاده قرار گرفته است.
صاف کردن تصویر به منظور بهبود کیفیت آن است ، هرچند کامل نیست ، در برخی از سناریوها ، می تواند یک تغییر اساسی و کلیدی برای استفاده از تصویر در فرایندهای دیگر باشد.
در اینجا مثالی از نحوه استفاده از هموارسازی بر روی یک تصویر آمده است:
وارد کردن cv2 به عنوان رزومه
img = cv2.imread ("early_1800.jpg")
blur = cv2.blur (img، (5، 5))
cv2.imshow ("Blur"، blur)
cv2.waitKey (0)
cv2.destroyAllWindows ()  تصویر اصلی
تصویر اصلی  تصویر صاف شده
تصویر صاف شده تصویر بسیار بهتر به نظر می رسد ، اما این همه چگونه کار می کند؟ این کار با روش blur در کتابخانه OpenCV انجام می شود ، که انتظار می رود تصویر و اندازه هسته به عنوان آرگومان باشد ، اندازه هسته یک تاپل است که محورهای x و y را منعکس می کند. توجه داشته باشید که مقادیر مختلف x و y خروجی های متفاوتی را در پی خواهد داشت ، بنابراین باید با این مقادیر برای تصاویر خود بازی کنید.
اندازه هسته با گرفتن یک ناحیه کوچک پیکسل (5x5 در تصویر ما) کار می کند. مورد) ، گرفتن مقدار متوسط آن پیکسل ها ، و جایگزین کردن پیکسل واقعی (پیکسل) برای به دست آوردن تصویر کوچک پر سر و صدا. یا medianBlur - هر دو به طور یکسان کار می کنند.
طراحی بر روی تصاویر
تا کنون ، ما با تصاویر بدون افزودن چیز جدیدی به آنها بازی می کنیم. وقت آن است که آن را تغییر دهیم OpenCV به ما این امکان را می دهد که نه تنها تغییرات و جلوه های تصاویر را انجام دهیم ، بلکه آنها را تغییر داده یا روی آنها ترسیم کنیم. برنامه یا برنامه تشخیص چهره که در آن می خواهید یک مربع یا شکل بکشید تا اشیاء مشخص شده برجسته شوند.
بیایید چند شکل هندسی روی تصاویر بکشیم تا نحوه عملکرد آن نشان داده شود.
طراحی a Line
ما سعی می کنیم با استفاده از یک خط روی تصویر رسم کنیمتابع خط:
وارد کردن cv2
img = cv2.imread ("image.jpg")
line = cv2.line (img، (20، 20)، (150، 150)، (255، 0، 0)، 5)
cv2.imshow ("خط" ، خط)
cv2.waitKey (0)
cv2.destroyAllWindows ()  ترسیم خط
ترسیم خط عملکرد خط انتظار تصویر و چهار آرگومان دیگر را دارد: شروع خط در (x1 ، y1) ، انتهای خط در (x2 ، y2) ، رنگ خط (در BGR برای تصویر ما) و ضخامت آن در پیکسل .
رسم مستطیل
من فکر می کنم مستطیل ها بیشترین شکل را دارند ، حداقل در دنیای AI ، زیرا معمولاً برای ردیابی اشیا مانند چهره ، ماشین یا ترافیک استفاده می شود. علائم روی تصاویر همچنین استفاده از آنها بسیار آسان است. در اینجا مثالی آورده شده است:
وارد کردن cv2
img = cv2.imread ("image.jpg")
مستطیل = cv2. مستطیل (img، (200، 200)، (450، 450)، (255، 0، 0)، 5)
cv2.imshow ("مستطیل" ، مستطیل)
cv2.waitKey (0)
cv2.destroyAllWindows ()  ترسیم مستطیل
ترسیم مستطیل تابع مستطیل بسیار شبیه به تابع خط است. تصویر و چهار آرگومان دیگر را انتظار دارد: گوشه سمت چپ بالای مستطیل در (x1 ، y1) ، پایین سمت راست آن در (x2 ، y2) ، رنگ خط (در تصویر BGR برای تصویر ما) ، و آن ضخامت در پیکسل.
ترسیم یک دایره
آخرین چیزی که ترسیم می کنیم یک دایره کوچک روی تصویر است که گاهی اوقات هنگام ردیابی یک شیء دایره مانند توپ.
وارد کردن cv2
img = cv2.imread ("image.jpg")
دایره = cv2.circle (img، (300، 300)، 50، (255، 0، 0)، 5)
cv2.imshow ("دایره" ، دایره)
cv2.waitKey (0)
cv2.destroyAllWindows ()  ترسیم یک دایره
ترسیم یک دایره دوباره ، همه این توابع تقریباً مشابه هستند. برای ارائه یک دایره بر روی یک تصویر ، ما از تابع دایره استفاده می کنیم که تصویر و چهار آرگومان دیگر را انتظار می رود: نقطه مرکزی دایره در (x ، y) ، شعاع در پیکسل ، رنگ آن و ضخامت خط .
نتیجه گیری
OpenCV یک کتابخانه هیجان انگیز و قدرتمند برای برخورد با تصاویر و فیلم ها است. طیف وسیعی از کاربردهای آن از یک کتابخانه کمکی ساده گرفته تا دستکاری تصاویر تا پیاده سازی الگوریتم های پیشرفته بینایی رایانه ای.
امروز ما تنها درصد کمی از توانایی این کتابخانه را پوشش دادیم از. اگر از این کار لذت بردید ، توصیه می کنم مقاله من را در مورد عملکردهای ضروری OpenCV نیز مطالعه کنید ، که اطلاعات شما را از کتابخانه کمی بیشتر می کند.
بینایی موضوعی است که من را مجذوب خود می کند ، و من بیشتر خواهم نوشت. در مورد OpenCV در آینده - بنابراین با ما همراه باشید.
از خواندن شما متشکرم!